Introduction: the Power of Figma
In the ever-evolving landscape of digital design, collaboration is key. The days of solitary designers toiling away in isolation are long gone, replaced by a more dynamic and interconnected approach. Figma, a cloud-based design tool, has emerged as a revolutionary force in collaborative design.
In this blog post, we’ll explore the ins and outs of Figma, delving into its features, benefits, and the ways it’s transforming the design process for teams worldwide.
The Rise of Figma
Figma, founded in 2012 by Dylan Field and Evan Wallace, has grown from a promising startup to a design industry titan. What sets Figma apart is its cloud-based infrastructure, which allows designers to collaborate in real time, breaking down the barriers of traditional design workflows. Whether you’re a solo designer, part of a small team, or collaborating across continents, Figma facilitates seamless communication and iteration.
How did Figma become popular?
It had grown challenging for design leaders to oversee their respective teams due to a lack of emerging online collaboration technologies in platforms; Figma changed that. When there’s no online collaboration tool available, you have to sit down and collaborate for hours on end to develop.
Real-Time Collaboration of Figma
One of Figma’s standout features is its real-time collaboration capabilities. Designers can work on the same project simultaneously, seeing each other’s changes in real-time. This eliminates the need for constant file sharing and version control, streamlining the design process and fostering a truly collaborative environment.
With Figma, comments and suggestions can be added directly to the design file, allowing for instant feedback and iterative improvements. This level of real-time collaboration enhances efficiency and encourages a more dynamic and creative exchange of ideas.
Does Figma have live collaboration?
You may instantaneously hold live voice discussions in any file with your collaborators with Figma. This is excellent for walkthroughs, co-designing, and in-depth talks on design choices. Using this to guide your developers or stakeholders through design concepts, execution, and prototypes is also highly beneficial.
Universal Accessibility of Figma
Figma’s cloud-based nature ensures universal accessibility. Designers can access their projects from any device with an internet connection, breaking down the barriers of traditional design software limitations. Whether you’re using a Mac, PC, or even a tablet, Figma provides a consistent and accessible design environment.
This universal accessibility is particularly beneficial for remote teams, enabling designers to contribute from anywhere in the world. The platform’s responsiveness ensures a smooth experience regardless of the user’s location or the complexity of the design project.

How accessible is Figma?
Obviously, With Figma, accessible prototypes let you use a screen reader to traverse the material. Installing a compatible screen reader is a prerequisite for using accessibility mode in a prototype.
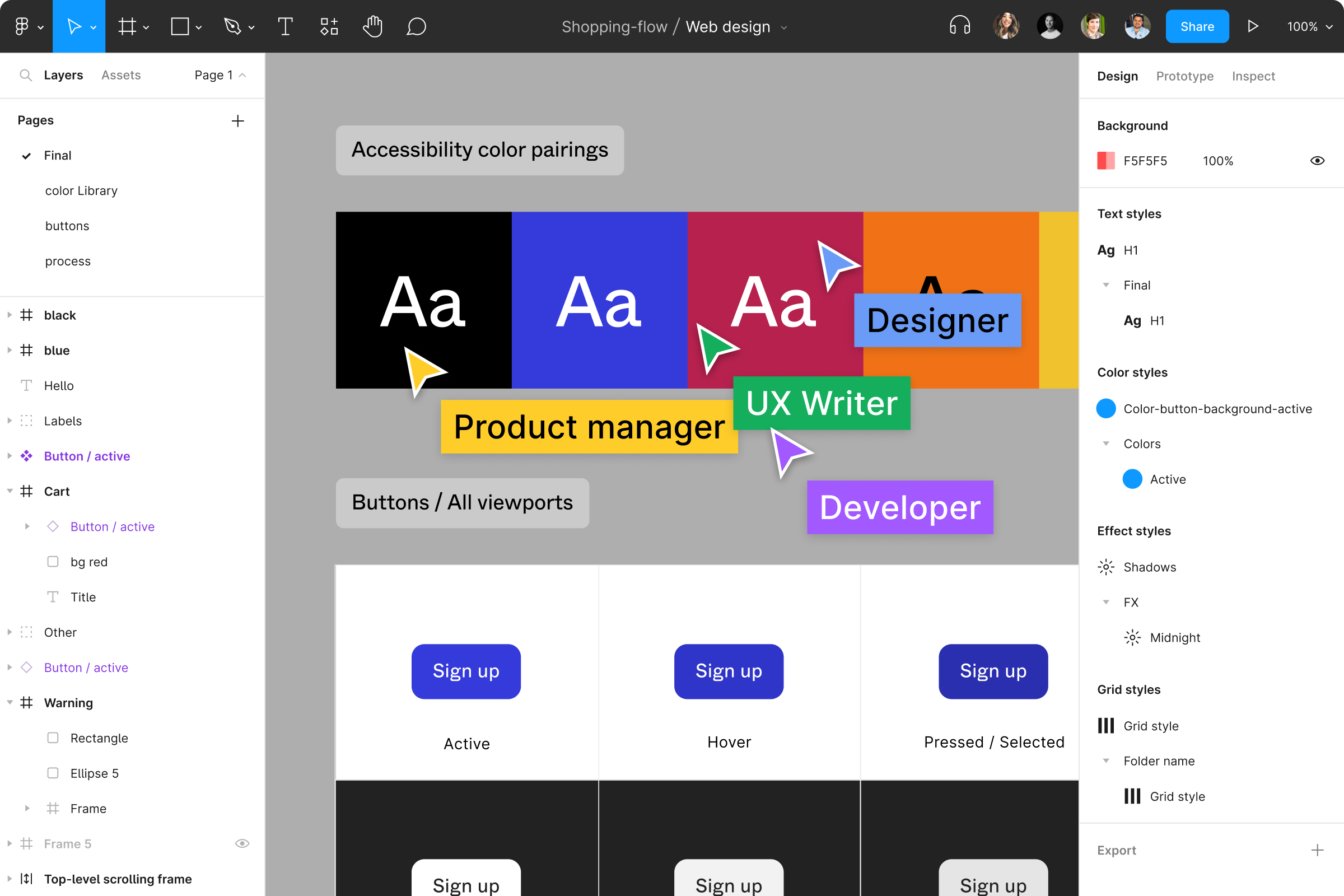
Figma: Design Systems and Components
Figma excels in its approach to design systems and components. Designers can create and maintain a centralized design system, ensuring consistency across all elements of a project. Components, the building blocks of Figma designs, allow for efficient design iteration and updates.
By utilizing design systems and components, teams can accelerate their design process while maintaining a cohesive and polished aesthetic. This feature is especially valuable for large projects with multiple contributors, ensuring a unified design language throughout.

How do you name components in the Figma design system?
The first letter must be capitalized, divisions must be made using hyphens, variations must be defined with (__) characters, and elements must be grouped with a forward slash. By adhering to these guidelines, you can produce a tidy, user-friendly collection of components that you can utilize within the same document or export for distribution.
Figma: Prototyping and Testing
Figma isn’t just about static designs; it’s a powerful prototyping tool as well. Designers can create interactive prototypes to simulate user experiences and test functionality. This integrated prototyping capability streamlines the design and testing phases, allowing for rapid iteration and refinement.
Figma’s prototyping features empower designers to create realistic and immersive user experiences without the need for additional tools. This not only saves time but also enhances collaboration between designers and stakeholders during the feedback and testing phases.
How do you test a Figma prototype?
In Maze, Test a Prototype
* Go to the Projects dashboard after logging into Maze.
* Make or open a maze.
* Paste the URL to your Figma prototype into the Mission Block.
* Expand your maze by adding extra chores and questions as needed.
* Navigate to the top menu, preview your maze, and select Start testing.
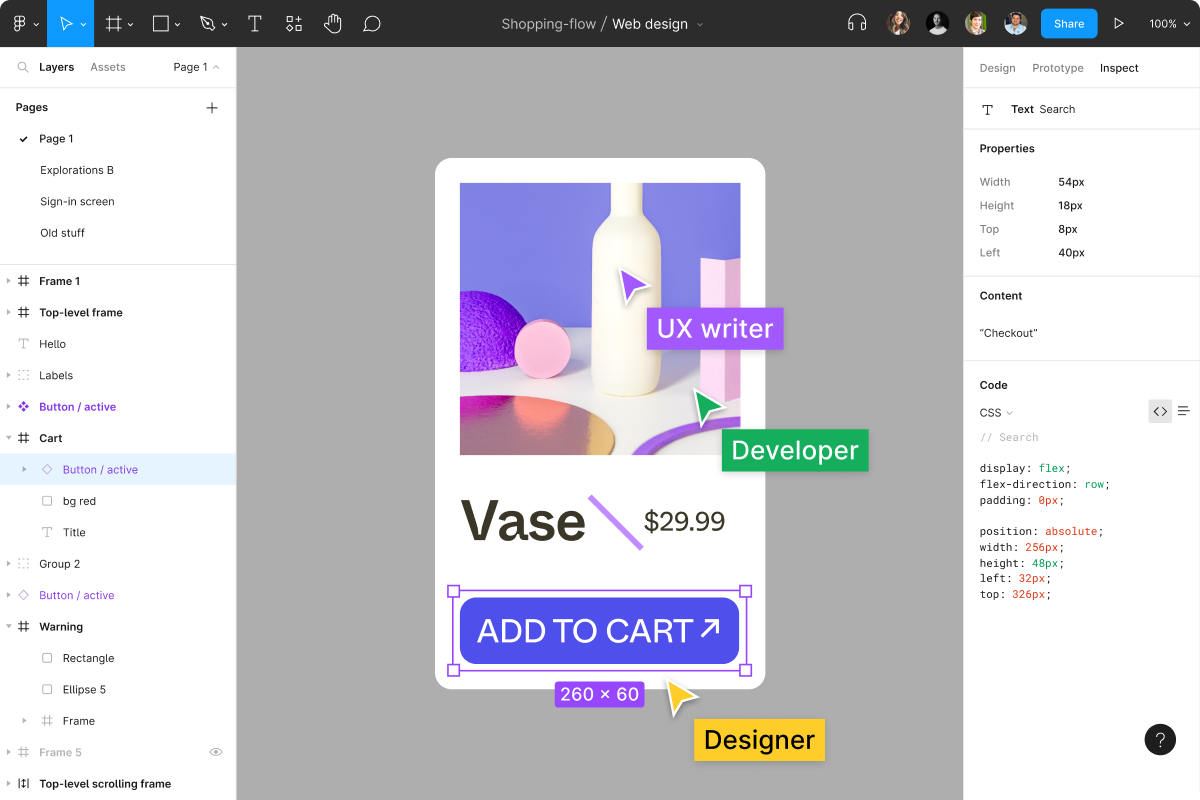
Figma: Plugins and Integrations
To further extend its functionality, Figma supports a robust ecosystem of plugins and integrations. Designers can choose from a variety of plugins to enhance their workflow, from automating repetitive tasks to integrating with other popular design and project management tools.
Whether you need to integrate Figma with Jira for project tracking or use a plugin to generate dynamic charts, the flexibility provided by the Figma ecosystem ensures that designers can tailor the tool to their specific needs.
What is the best plugin to Design with Figma?
In order to start a design with Figma, here are a few popular and highly regarded plugins in 2023:
- Figmify: This plugin is known for its advanced prototyping capabilities, allowing designers to create more interactive and dynamic prototypes directly within Figma.
- Content Reel: Content Reel is excellent for generating realistic and diverse placeholder content. It provides a quick and efficient way to populate your designs with images, text, and avatars.
- Zeplin: While not a traditional plugin, Zeplin is an integration that facilitates the handoff between designers and developers. It allows for seamless collaboration by providing a platform for developers to inspect and implement designs.
- Anima Toolkit: Anima Toolkit is designed to streamline the process of turning static designs into responsive and interactive web pages. It’s handy for designers working on websites and web applications.
- Stark: This plugin focuses on accessibility by helping designers check their designs for color contrast and other accessibility considerations. It ensures that your designs are inclusive and meet accessibility standards.
- Automate: Automate helps automate repetitive tasks in Figma, saving time and increasing efficiency. It allows you to create custom workflows and shortcuts to enhance your design process.
Remember that the “best” plugin can vary based on your specific needs and workflow. So now, it is recommended to explore the Figma community and plugin directory regularly to discover new tools that align with your design with Figma requirements.
Conclusion:
Last but not least, Figma’s ascent to design stardom is not by chance. Its commitment to real-time collaboration, universal accessibility, design systems, prototyping, and a vibrant ecosystem of plugins make it a powerhouse in the design industry. As teams worldwide embrace more collaborative and iterative design processes, Figma stands at the forefront, enabling creatives to break free from the constraints of traditional design tools.
In conclusion, Figma isn’t just a design tool; it’s a catalyst for creative collaboration, redefining the way teams work together to bring innovative ideas to life. If you haven’t incorporated Figma into your design workflow, now is the time to unlock its potential and elevate your team’s design capabilities to new heights.
Please, don’t forget to leave a good comment below, and you can contact us to collaborate.